Eng..Ing...Eng... Ketemu lagi untuk bahasan menarik dalam Kompikita.

Dalam bahasan kali ini saya akan membahas tentang efek salju untuk mempercantik Blog.
Tentunya dengan efek salju ini akan semakin mempercantik tampilan Blog, dan warna saljunya juga bisa dirubah-rubah lho. Keren kan. Hehehehehe

Oke, langsung aja kita bahas.
1. Pertama seperti biasa Login kemarkas Blogger masing-masing. Pilih Tata Letak >> Tambah Widget.
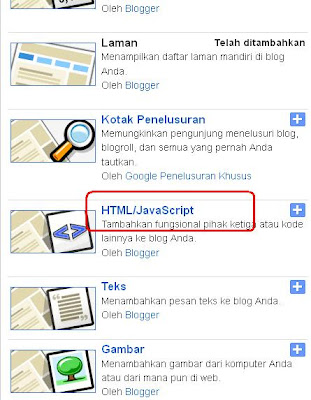
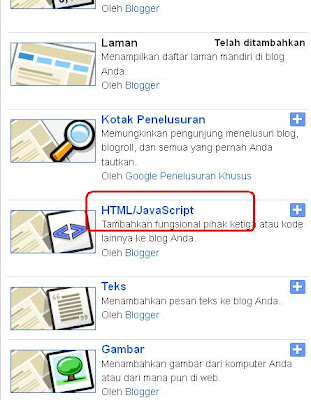
2. Pilih HTML/JavaScript.
3. Copy Kode-Kode Berikut (Pilih salah satu sesuai keiginan anda)
Untuk salju berwarna putih
<script src="http://dapurtutorial.googlecode.com/files/Hujan-salju.js"></script>Untuk salju berwarna merah
<script src="http://dapurtutorial.googlecode.com/files/Hujan-salju-tes.js"></script>Untuk salju berwarna biru
<script src="http://dapurtutorial.googlecode.com/files/Hujan-salju-Biru.js"></script>Untuk salju berwarna Hijau
<script src="http://dapurtutorial.googlecode.com/files/Hujan-salju-hijau.js"></script>Untuk salju berwarna Kuning
<script src="http://dapurtutorial.googlecode.com/files/Hujan-salju-Kuning.js"></script>Untuk salju berwarna Pink
<script src="http://dapurtutorial.googlecode.com/files/Hujan-salju-Pink.js"></script>Simpan dan Lihat hasilnya.
Untuk membuat efek warnanya bermacam-macam tinggal copy dan masukan semua code dalam satu Widget. dan Sementara pilihan warnanya cuma itu dulu ya, yang lainya menyusul. Hehehehehe

Selamat mencoba, semoga berhasil.