Mempercantik tampilan Blog adalah salah satu hal yang harus dilakukan oleh para Blogger, dengan tujuan pengunjung bisa betah surfing diBlog kita. Untuk itu kali ini saya akan membahas tentang membuat Menu Tab. Apa itu Menu Tab??
Menu Tab merupakan navigasi dalam sebuah website, tujuanya supaya mempermudah pengunjung untuk menuju atau menemukan apa yang ingin dicari pengunjung dalam website anda.
Contoh Tab Menu seperti dalam web Kompikita,
Nah, sekarang bagaimana membuatnya?? Berikut caranya.
Jadi, saya perjelas tentang Tab Menu lagi. tab menu itu ibaran sebuah label dan isi dari label tersebut, kita bisa saja membuatnya dengan sebuah Tabel biasa yang terdiri dari sebuah
Row(Baris/label) dan
Colums(Kolom/isi dari label), maka jadilah sebuah Tab Menu. dan untuk pernak-pernik dan desainya tinggal tambahkan CSS pada susunan Tabel tersebut. (kurang lebih seperti itu Hehehehehe )
1. Seperti biasa Login kemarkas Blogger masing-masing, pilih menu
Template >>
Edit HTML.
2. Selanjutnya taruh kode dibawah ini
DIATAS kode
]]></b:skin>
div.TabView div.Tabs
{
height: 24px;
overflow: hidden;
}
div.TabView div.Tabs a
{
float: left;
display: block;
width: 90px; /* Lebar Menu Utama Atas */ text-align: center;
height: 24px; /* Tinggi Menu Utama Atas */
padding-top: 3px;
vertical-align: middle;
border: 1px solid #000; /* Warna border Menu Atas */
border-bottom-width: 0;
text-decoration: none;
font-family: "Times New Roman", Serif; /* Font Menu Utama Atas */
font-weight: 900;
color: #000; /* Warna Font Menu Utama Atas */
}
div.TabView div.Tabs a:hover, div.TabView div.Tabs a.Active
{
background-color: #FF9900; /* Warna background Menu Utama Atas */
}
div.TabView div.Pages
{
clear: both;
border: 1px solid #6E6E6E; /* Warna border Kotak Utama */
overflow: hidden;
background-color: #FF9900; /* Warna background Kotak Utama */
}
div.TabView div.Pages div.Page
{
height: 100%;
padding: 0px;
overflow: hidden;
}
div.TabView div.Pages div.Page div.Pad
{
padding: 3px 5px;
}
4. Nah, Kode Script diatas ada yang berwarna
Merah, editlah kode yang berwarna Merah sesuai dengan menu Blog anda.
5. Masih dimenu
Edit Template, carilah kode
</head>. Setelah ketemu pasang Script dibawah ini tepat
DIATAS kode
</head>.
<script src='http://sites.google.com/site/anasku2000/tabview.js' type='text/javascript'/>
6. Jika langkah 1 sampai 5 sudah selesai tinggal
SAVE TEMPLATE, dan lanjut kelangkah berikutnya. Hehehehe

7. Selanjutnya anda masuk kemenu
Tata Letak >>
Tambah Widget >>
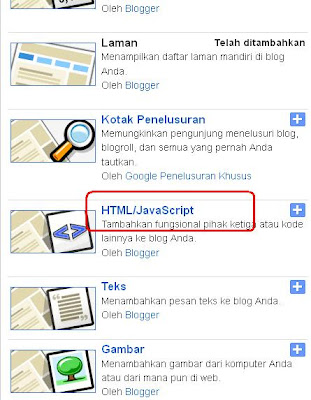
HTML/JAVASCRIPT.
8. Masukan kode dibawah ini.
<form action="tabview.html" method="get">
<div class="TabView" id="TabView">
<div class="Tabs" style="width: 350px;">
<a>Tab 1</a>
<a>Tab 2</a>
<a>Tab 3</a>
</div>
<div class="Pages" style="width: 350px; height: 250px;">
<div class="Page">
<div class="Pad">
Tab 1.1 <br />
Tab 1.2 <br />
Tab 1.3 <br />
</div>
</div>
<div class="Page">
<div class="Pad">
Tab 2.1 <br />
Tab 2.2 <br />
Tab 2.3 <br />
</div>
</div>
<div class="Page">
<div class="Pad">
Tab 3.1 <br />
Tab 3.2 <br />
Tab 3.3 <br />
</div>
</div>
</div>
</div>
</form>
<script type="text/javascript">
tabview_initialize('TabView');
</script>
9.
SIMPAN. dan lihat hasilnya.
Nah untuk keterangan warna kode diatas adalah,
- Code yang berwarna biru diatas adalah lebar dan tinggi tabview yang bisa kamu sesuaikan.
- Code yang berwarna hijau adalah text judul dari menu tabel (tab 1, tab 2, tab 3 ....)
- Code yang berwarna merah diatas adalah halaman dari tabel yang bisa kamu pasangi code-code gagdet, gambar atau link.
- Nah jika anda ingin menambahkan menu halaman tabel, silahkan ditambahkan lagi kode script yang berwarna merah itu dibawahnya dengan format yang sama, seperti dibawah ini.
<div class="Page">
<div class="Pad">
Tab 4.1 <br />
Tab 4.2 <br />
Tab 4.3 <br />
</div>
</div>
Nah, agak rumit sih. tapi saya yakin anda semua bisa mempraktekkanya. Hehehehehe

Sekian, dan semoga Berhasil.


 ).
).


 ).
).











 Hahahahahaha
Hahahahahaha Hahahaha), jadi tulisan diartikel anda tidak bisa diblok, kalau tidak bisa diblok pastinya tidak bisa dicopy donk.
Hahahaha), jadi tulisan diartikel anda tidak bisa diblok, kalau tidak bisa diblok pastinya tidak bisa dicopy donk.