Jika sebelumnya kita telah membahas tentang pengertian dan perbedaan antara Nofollow dan Dofollow dalam postingan Tentang Dofollow dan Nofollow , Maka sekarang saya akan bahas mengenai cara untuk mengetahui apakah suatu Blog itu Dofollow atau Nofollow. Tentunya ini penting bagi para Blogger yang sedang memburu Backlink untuk meningkatkan trafik pada Blog nya.
Nah cara yang saya pakai adalah dengan menggunakan Add-ons dari Mozilla Firefox, namanya NoDofollow.
Bisa langsung didapatkan pada Home Page Firefox.
Setelah install Add-on nya, akan restart Firefox. setelah Firefox nyala begini nih cara kerjanya.
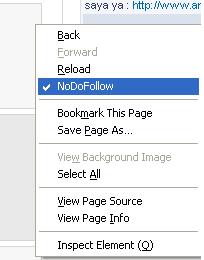
Pertama buka website/Blog dulu, biar bisa ngecek banyak bukalah pada bagian komentar suatu postingan blog. Nah klik kanan pilih NoDofollow.
Maka akan terlihat blok warna merah muda(pink) dan biru muda, website yang diblok warna pink itulah yang Nofollow, sedangkan yang biru muda adalah website yang Dofollow. Kurang lebih seperti ini tampilanya.
 | ||
| Tampilan Blog Dofollow |
 |
| Tampilan Blog Nofollow |
Tapi jika menurut saya sih, Dofollow dan Nofollow itu tidaklah penting, karena bagi saya berkomentar itu adalah suatu tanggapan dan perhatian kita kepada sesama Blogger/pemilik web,bukan semata-mata mencari embel-embel Backlink, dan saya sarankan anda untuk berkomentar pada jalur postingan yang dibahas ya, jangan melenceng. Hehehehe
Sekian.